Omni – AI Powered Comms
Tags: DesignConceptWeb Development Date published:
Omni developed out of the Kaiser X Labs internal ‘Product Lab’ team. In this team, we worked to identify and develop new business ideas for Kaiser X Labs and Allianz. One of our focus areas was the relationship between insurance agents and their customers. Goal of this project was to create a concept to use for pitching to internal and external investors. Based on this concept, we created a stripped down concept to build a working prototype. We began working on concepts for Omni in July 2022, while prototype and landing page development began later that year. The project was finished in March 2023.
My Responsibilities
Section titled My ResponsibilitiesFor this project, I led work on concepts and designs and later collaborated with the prototype development team. Previous web design experience helped me keep up with technical topics. Finally, I worked on concepts for the landing page and developed it.
Concept
Section titled ConceptTogether with Sonja Brehm, I conducted desk research, competitor analysis and interviews. Interview partners were people in Allianz and external insurance agents. They were at very different stages of adopting online marketing, communication and even digitalization as a whole. (some even had a side business coaching other agents).
Soon, we found many pain points with the current situation. A major one concerned the Allianz tooling landscape, which was very fragmented. Not only were there many different tools involved in even simple workflows, but communications channels were also scattered around many different apps. This made it hard for agents for example to reference contracts when talking to customers, or keep their documents updated. This work included lots of manual copying and even made larger agencies hire additional staff. Lastly, online marketing was a challenge for many agents and a busy schedule made it hard to keep online presences active.
We then started ideation and developed concepts based on this feedback.

Design and Prototype
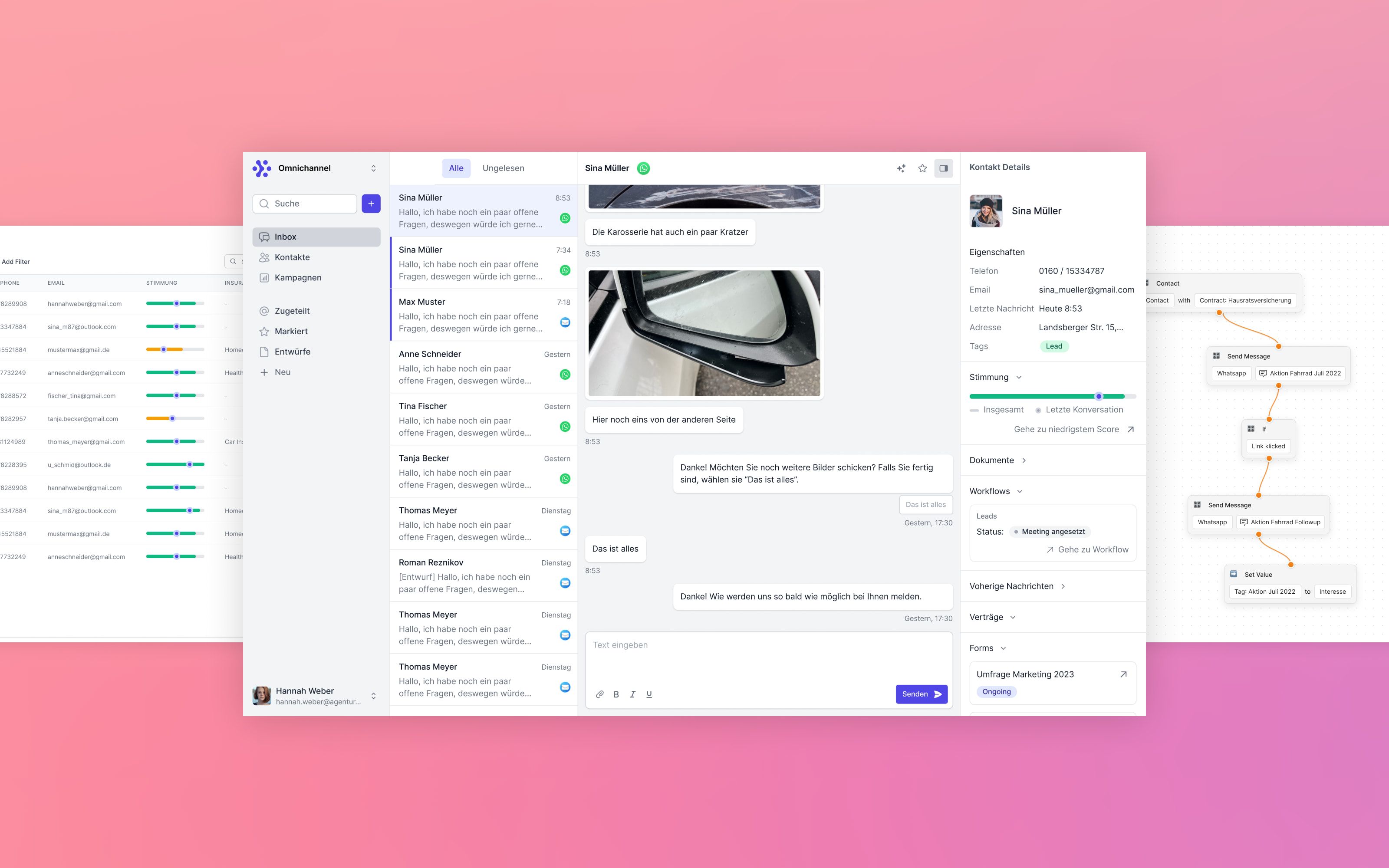
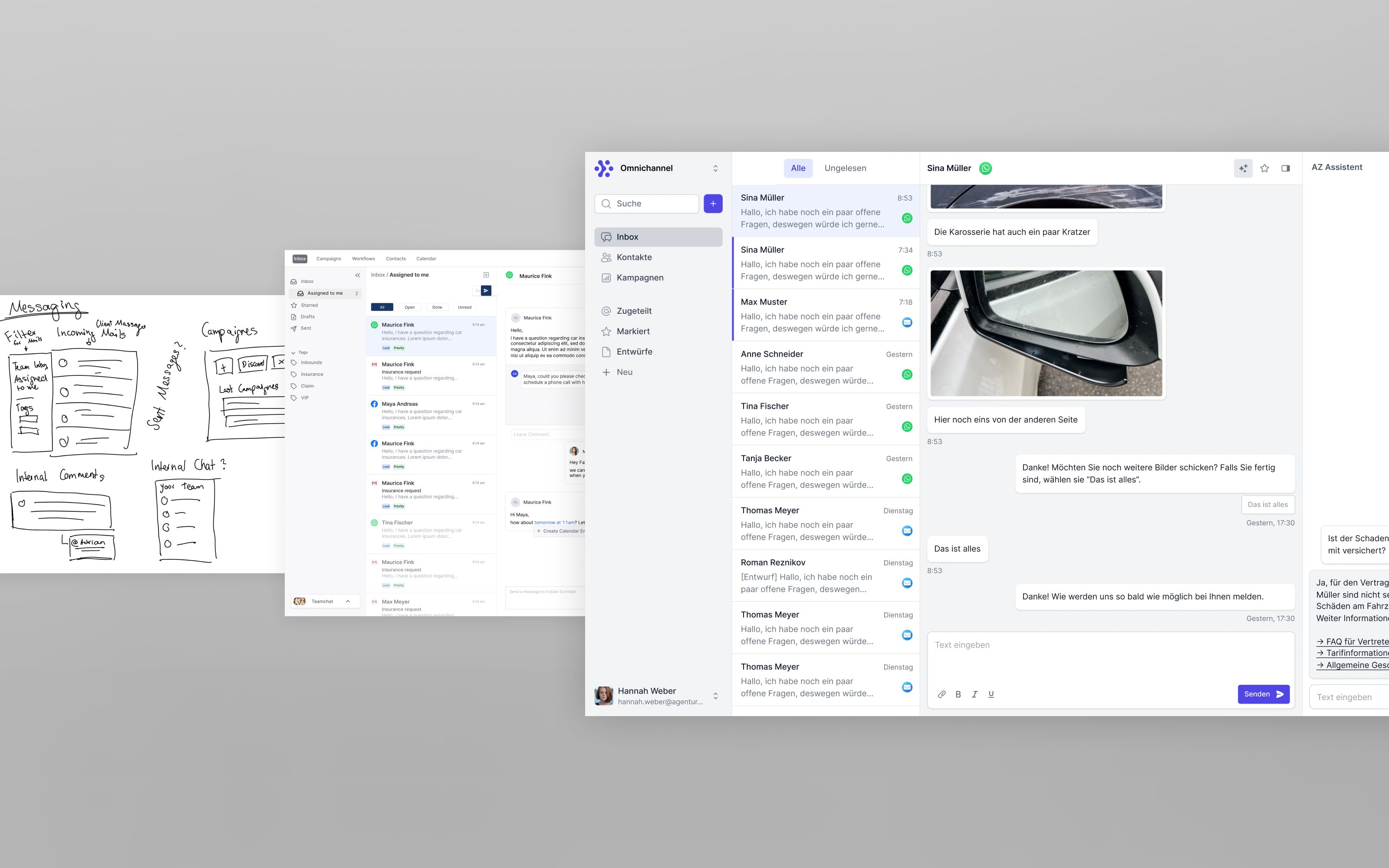
Section titled Design and PrototypeAfter building a prototype, we pitched it to many agents and internal stakeholders and published to an internal board of insurance agents. We received overwhelmingly positive feedback, with 84% of agents rating the prototype good or very good.
AI and Omni
Section titled AI and OmniDuring 2022, it became clear that generative AI, like GPT-3, would have an incredible impact on (text) communication. We saw a lot of potential for Omni here and created concepts for tools such as:
- Message autocomplete
- Suggesting next steps
- Detect important topics and sentiment
- Chatbots
- Tagging and archival
We paid special attention to feasibility by researching the current model landscape. Open source models on Huggingface for example were especially interesting. To ensure we could prototype what we wanted, we mapped the data that we’d have available and model inputs.
In our prototype, we built a RAG based chat to answer contract questions. We built it with the Aleph Alpha API, using their unique ‘explainability’ to provide citations from documents.
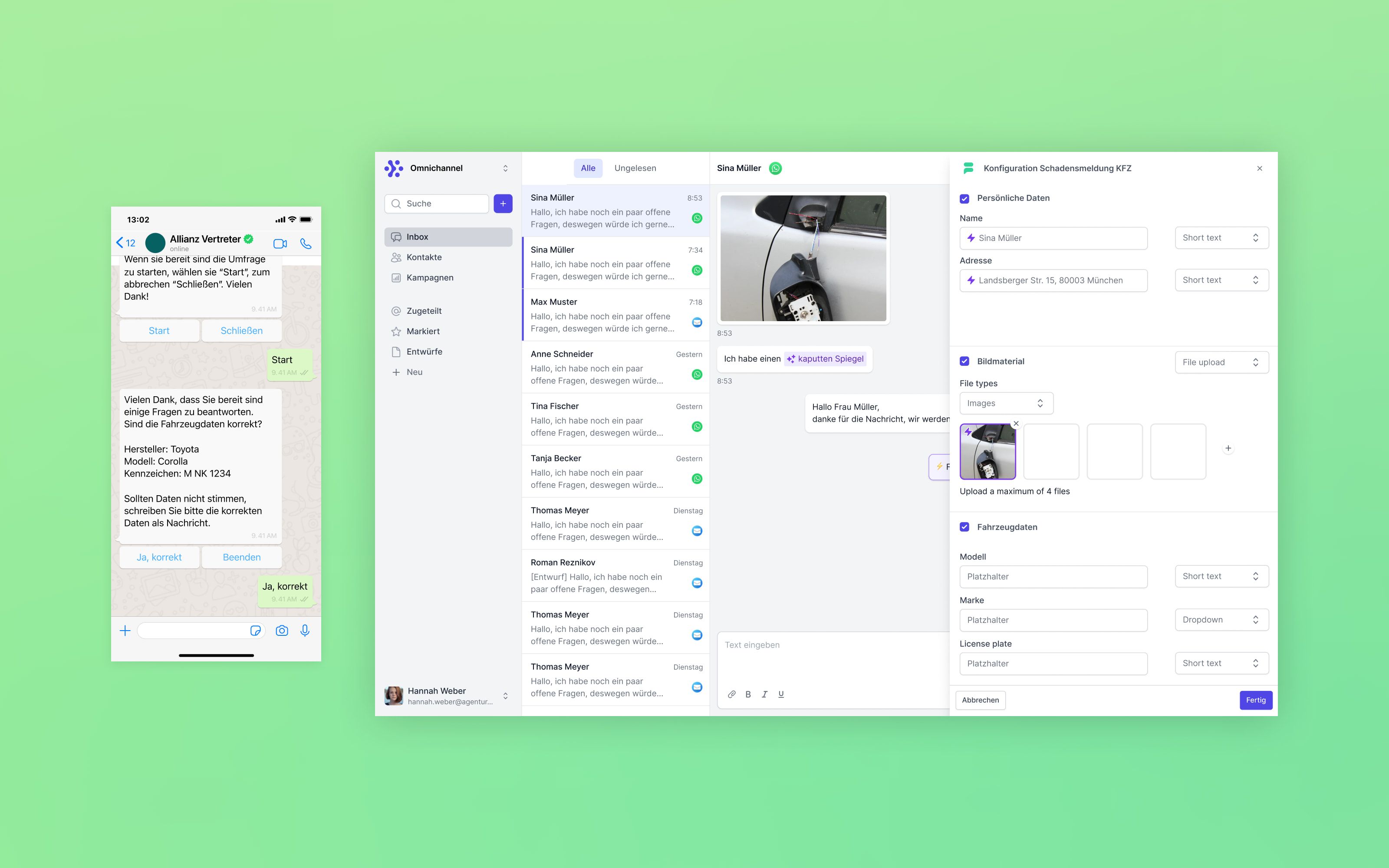
Form Builder
Section titled Form BuilderAnother tool that evolved from those ideas was Form Builder. It started as a side project in early 2023 to improve the way agents gather data from their customers. In a demonstration prototype, we used automatic topic detection to suggest forms to collect damages and other types of data. We combined this with WhatsApp interactive messages, which was a promising experiment on how interactive forms can improve the customer experience.

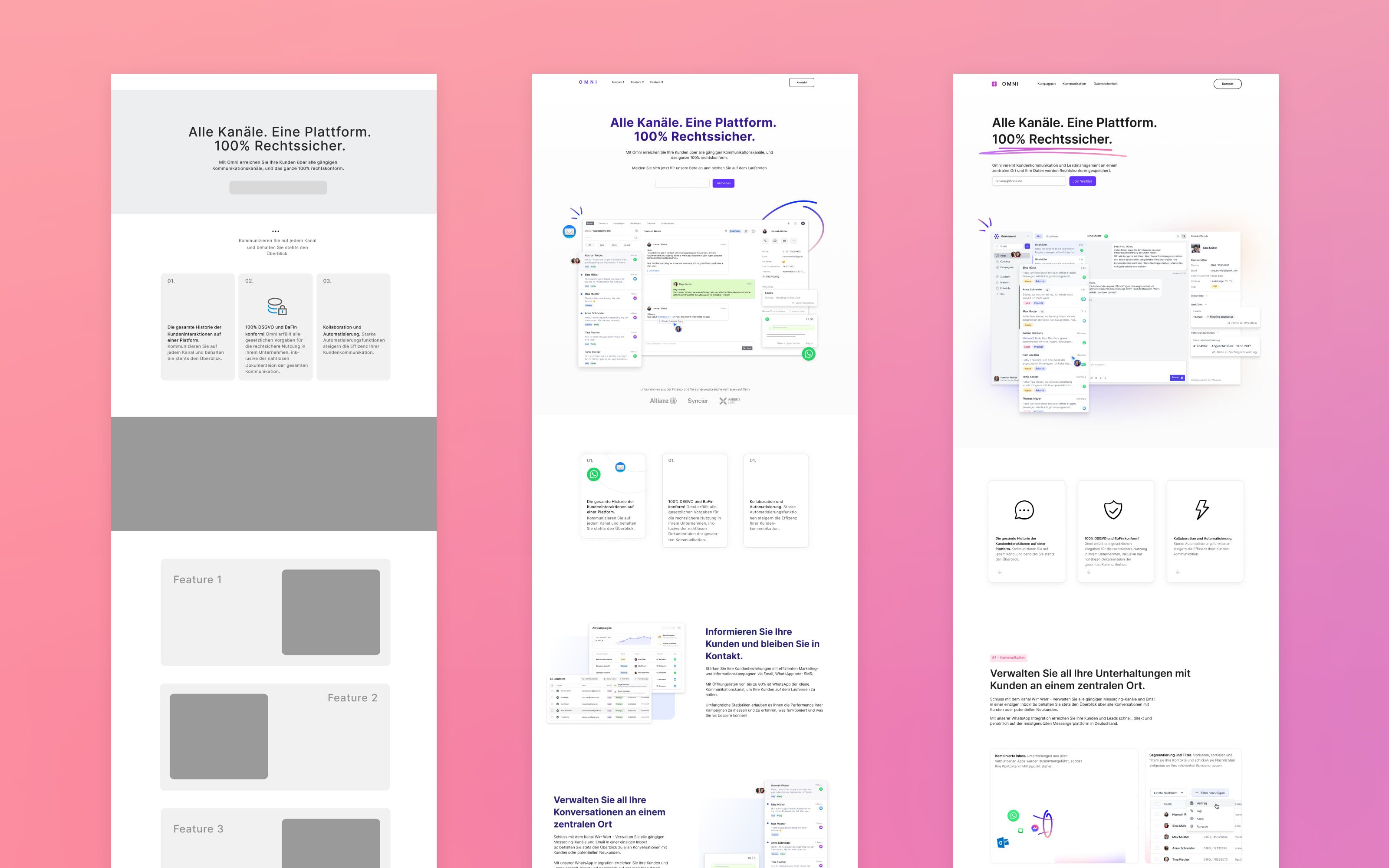
Landing Page
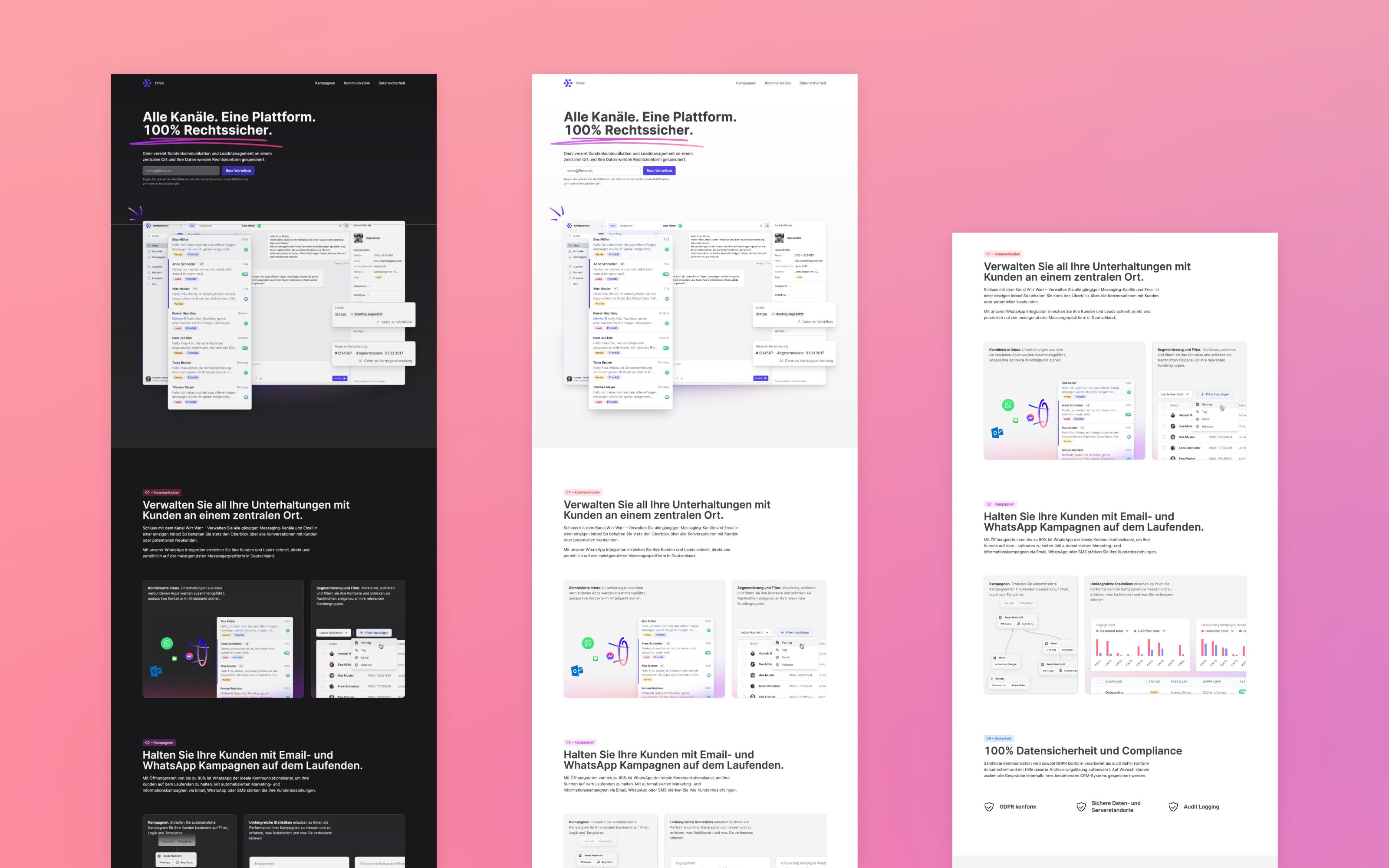
Section titled Landing PageI also led design and development on a landing page that we used to gather feedback and gauge interest in the product. We published it to internal panels of insurance agents and released it to a wider audience to gather feedback for market validation. There were three main selling points we wanted to test: unifying an agents’ communications channels, campaigning and messaging via WhatsApp and security. To measure this, we built sections for each of them, highlighting advantages and features. We then implemented tracking to find out which links in the header navigation users clicked and where they spent the most time reading.

I developed the page as a simple SvelteKit application using Tailwind, hosted on our Google Cloud. In total, it took a few weeks to develop the site from concept to launch. I investigated using Framer in the beginning, but dropped it because of challenges with responsive design. Constraints reset often, even after small changes and it became too time consuming.

Learning opportunities
Section titled Learning opportunitiesParticipating (and leading) this project I was able to strengthen my design and conceptual skills, moving fast from iteration to iteration, including new research findings when they became available. Aside from that, collaborating on the prototype and developing the landing page gave me the chance to hone my Svelte and web dev skills. (I have some experience by now)