Tree Navigator Feature Overview
Tags: Figma Plugin Published on:Tree Navigator is a plugin for Figma that makes it easier to navigate patterns with repeated elements like lists, tables or other complex designs, compared to box dragging or ⌘ + ⇧ - clicking individual layers.
Get it in the Figma community →
Main feature of this plugin is the layer tree. When a layer is selected, the layer tree displays its ancestors up to the current page. By clicking on a parent from the tree, it is possible to get a selection of all layers matching the selected layer inside the chosen parent. This way, selections of repeated layers that normally take careful box dragging become faster and much less cumbersome.
Layer Tree
Section titled Layer TreeA common use case for the procedure described above is selecting all cells of one or more table columns. First, select a cell to tell the plugin the layer name and type1 of the layers you want to find. The plugin then displays a tree view of all the parent elements of the selected layer up to the page level, for example the column frame, table frame, section frame and finally screen frame. By selecting parent from the tree, you can now define the selection scope in which the plugin should select all layers and start the search. For example the column frame, if you want to select all cells in a column. Once the search is finished you have a selection of all cells in that table column ready to be edited.

Scoping to sibling layers
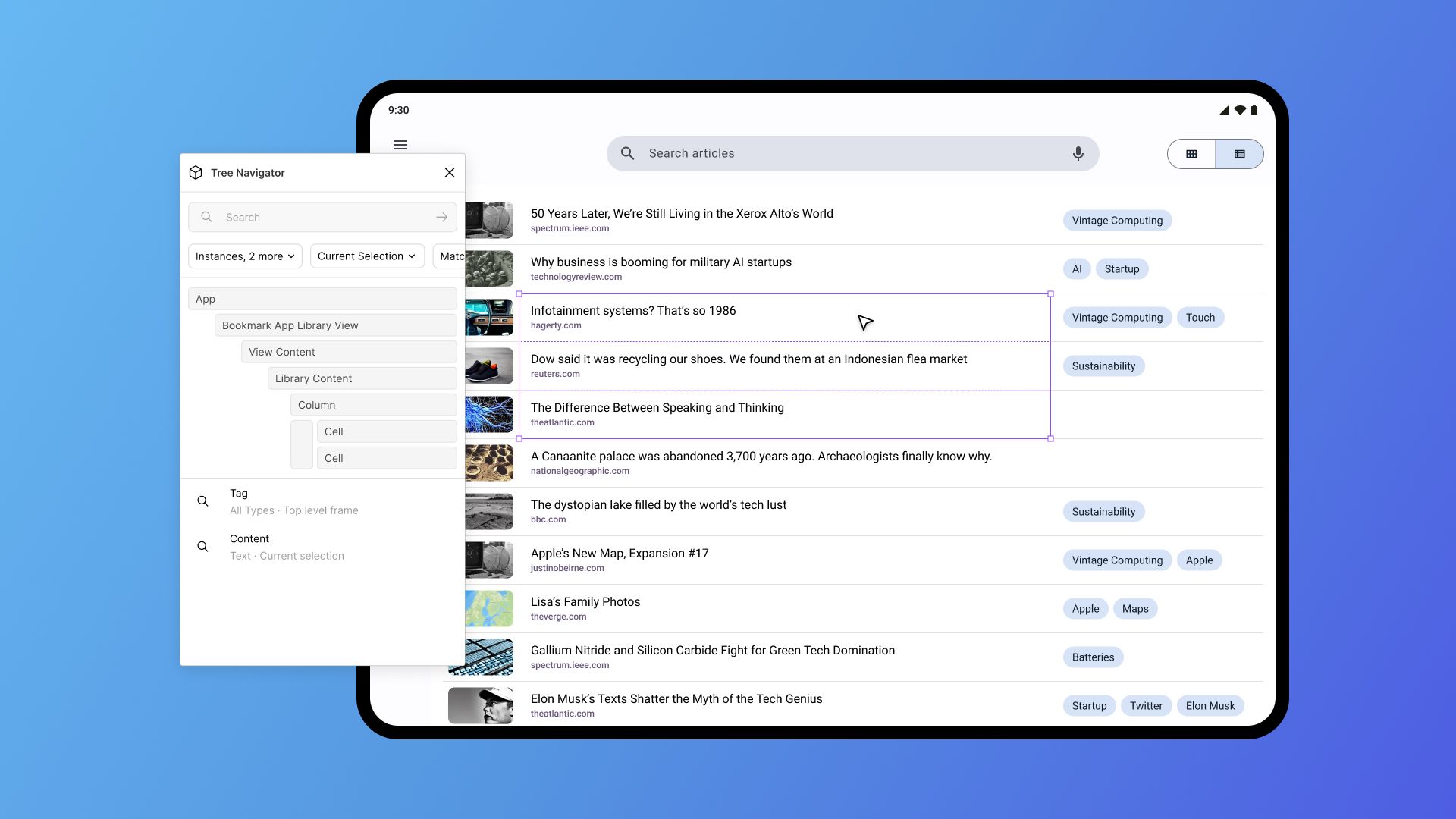
Section titled Scoping to sibling layersTree Navigator also works with multiple selected elements. If they share the same name and type, the layer tree will display the combined ancestor tree of all selected layers. When multiple layers are selected, the layer tree will show an additional vertical selector that when clicked scopes the search to the topmost sibling layers of the selection. Instead of being restricted to only simple parent -> child relationships for scoping the selection, this makes it easy to scope a search to only run in specific frames or for example table columns.
In the example below, we can select layers only from the two left columns by clicking on the vertical bar. Selecting the parent called ‘App’ would select the third column as well, since there are matching cells as well.
Layer Search
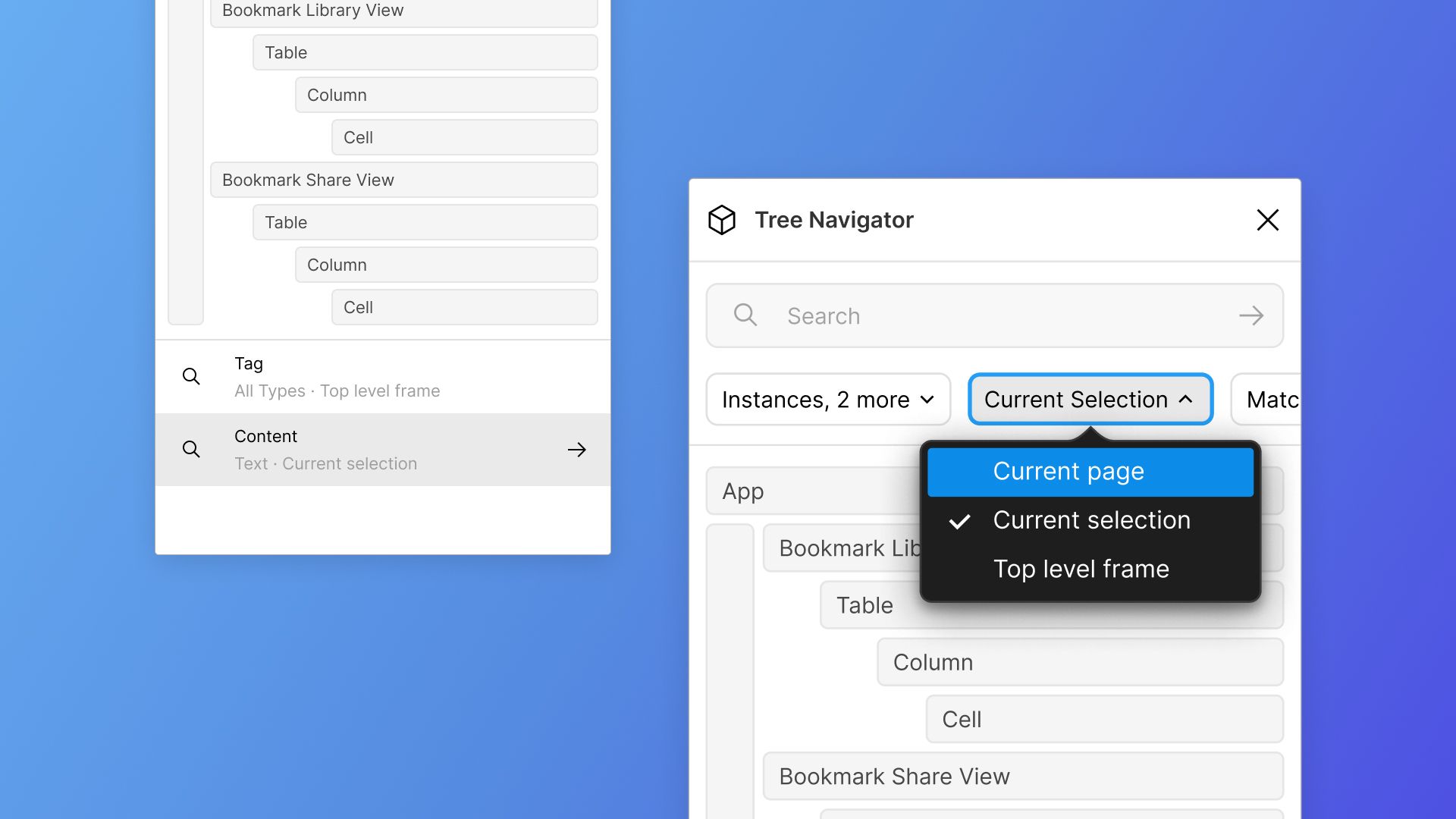
Section titled Layer SearchLike the standard search in Figma, it is possible to enter a search term and to filter the results by layer type. Additionally, a search can also be scoped to the current selection or the current top-level frame. The available filters are:
- Layer type
- Search scope
- Whole page
- Current selection
- Top level frame
- Case sensitivity
- Fuzzy and exact search
Recent Searches
Section titled Recent SearchesPerforming a search will save the selected filter settings to make it easy to rerun common searches in the future. Recent searches are shared in a file, so you and your colleagues can access the same common searches.

Contribution and Feature Requests
Section titled Contribution and Feature RequestsThe source code of the plugin is available on GitHub: https://github.com/KaiMagnusMueller/Find-Nodes. To submit bug reports and feature requests, feel free to use the issue templates to share your ideas.
Footnotes
Section titled Footnotes-
Internally, layers are called ‘nodes’ and they are separated into different types to give each of them custom properties and behavior. See also https://www.figma.com/plugin-docs/api/nodes for a list of all existing node types in Figma/FigJam. ↩